Website speed is a crucial factor in user experience and search engine optimization (SEO). A slow-loading website can lead to higher bounce rates, decreased engagement, and lower conversion rates. WordPress, one of the most popular website platforms, offers many tools and techniques to improve website speed and optimize performance.
In this complete guide to WordPress website speed optimization, we will explore various strategies to improve website speed, including optimizing images, implementing caching, using a content delivery network (CDN). By implementing these techniques, businesses can improve website speed and provide a better user experience for their visitors, leading to increased engagement and higher conversion rates.
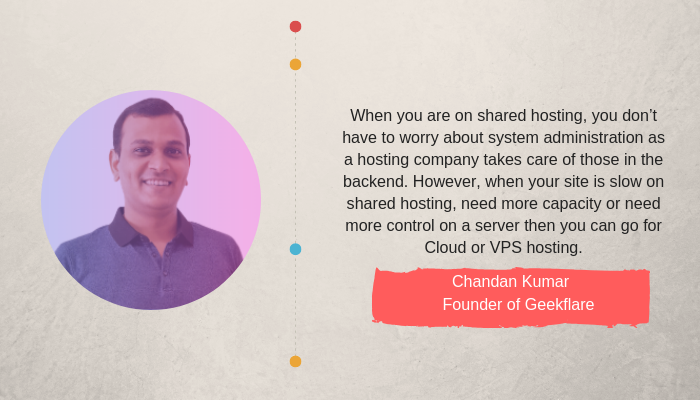
The starting point is ofcourse, setting up your WordPress. Chandan Kumar, founder of Geekflare says When you are on shared hosting, you don’t have to worry about system administration as the hosting company takes care of those in the backend. However, when your site is slow on shared hosting, need more capacity, or need more control on a server then you can go for Cloud or dedicated hosting.

Having said that, the main focal point of this discussion is that-
Speed always sells!
This is a guide that gives you suggestions on how to optimize your website’s speed. It shows you the importance of having a site that loads in seconds. So many research papers show speed optimization is affordable. Other than that, it will also give you an excellent ROI for your investment.
We will explain to you all the technical details that come with speed optimization. We will also give you some straightforward instructions that you can follow as you begin the implementation. All we can hope for is that it will be a guide of great value to you and that you will share it.
Super fast loading speed will always enhance the user engagement on your site, their retention, and the sales. When your website responds instantaneously, you will enjoy higher conversion rates. For every second that your page delays, you dissatisfy your clients. Typically, with slow speed, the satisfaction, views, and the rate of conversion goes down.

What is page speed?
When I say page speed, I am referring to the period that will take the website-hosting servers to download a web page or media content. The website hosting server will download it to a requesting browser for viewing by the user. The page load time is the time between clicking on a link and displaying the whole content from the webpage on the browser that requested it.
We need to consider three vital aspects concerning user experience and website performance
- The view of time spent in the delivery of the material requested together with the HTML content to the requesting browser.
- The response of the browser to the requests for page load.
- The view of the end-users when the web page they requested renders on the browser. This is the most important empirical measure of the speed of page load.
A website’s performance will significantly influence its ranking on search engines. The ranking is based on proprietary algorithms that are undisclosed. It includes the speed of the page, the user experience, the responsiveness of the site, and other performance metrics. To maximize your website performance, you need to optimize the page speed and build your way up.
You can use plugins for performance optimization, server-side scripts, and a few tweaks. They have a minimal impact but can still take you a long way. Their effects on page speed and load time are noticeable. It is intriguing to note that there are businesses and website owners who overlook their page load time while developing and designing their websites. This is sad!
How slow is actually slow?
Any page load time that is longer than a blink of an eye is slow! Share on XGoogle engineers claim that if a page load time is around 0.4 second, the users tend to search less because they perceive it as a long wait.
Technology has gone through a series of advancements to make the internet experience what it is today. In the 1990s, cybers were incredibly full of people, and people would call this the World Wide Wait. However, with time, some innovative minds brought a transformation on how communication and networking technologies transmit digital information over the internet.
Still Not an User of Aritic PinPoint Automation?
This was an advantage to the next generation of businesses as they had vast resources at their disposal. The companies enjoyed instant delivery of content. Even so, to enhance the functionality of the available resources, the enterprises need to optimize their website’s speed. Through optimization, they can comfortably increase the user experience.
Harry Shum, Microsoft’s speed specialist says
I believe that a difference of 0.25 seconds, whether faster or slower, is what gives an online business a competitive advantage.
What are the consequences of slow speed?
Typically, 53% of users will leave a website not to return if it takes longer than three seconds to load and around 46% of users will not revisit a website that poorly performs. From a standpoint, website owners get five seconds for user engagement before the user starts to consider exiting the site. Out of all the visitors, 74% will leave if the load time is more than five seconds. Even if a massive online merchant, Amazon’s page load time delays with a second, it stands to lose around $1.6billion annually.
Nearly half of the e-commerce customers will give a page less than two seconds to load. Anything longer will cause them to leave the site. 40% of the visitors will exit when the waiting time reaches three seconds. Because they go so fast, the performance analytics tool will not be able to note their presence. On an average, the peak load time for conversion is two seconds. Millions of websites do not match up to this.
What happens when there is a speed optimization?
Let us take the example of Mozilla Firefox. There was an increase in page speed by 2.2 seconds. The enhancement led to the rise in Firefox downloads by 15.4%. These numbers are awe-inspiring, and they show you what speed optimization can do for you.
What is the acceptable website performance?
The Occipital lobe is crucial for storing visual information in our brain. Google researchers say that when the load time of a page is less than 100 milliseconds, visitors get an illusion that the web responds instantaneously. The reason is that the visual sensory memory processor works in 100 milliseconds bursts. After 0.1 seconds, the memory will clear itself. The photoreceptor cells in the eyes will transmit information to the Occipital lobe.
Typically, a page load time that takes one second can suffice for now. It will help to maintain a harmonious flow of thought for the user. They will feel like they have control over what they are doing and they will not feel any stress or pressure. The feeling will last until the websites start to respond in ways that they don’t like.
A delay of ten seconds in website loading time is enough to drive your visitors away forever. Share on XThe Pragmatic Psychological Conundrum
Exiting a website because of slow speed is not the way for a person to get the information they want speedily. An average number of users will leave a slow-responding page and spend a lot of time in a fast-responding that has nothing relevant to offer.
The users can use the resources from the web to get all the information they want regardless of the website they are referring to. The person who is losing here is the online business owner. They are unable to reach their customers in good time, yet they have the exact information the user needs.
Visitors can be funny at times. They rather prefer to spend a lot of time searching for the information somewhere else than to wait for the right website to load in a few seconds. Imagine this scenario where there is a warehouse close to the place you live. When you get to the warehouse, you only have to walk for three minutes to get to the reception area and make an order for what you want.
However, for the goods to reach the reception, it takes ten minutes. Eventually, people will start complaining because the math is not adding up. What can the company do to eliminate the complaints?
The best strategy is to move the reception area closer to the place where you store the goods. This strategy will ensure that the customers walk for a longer time to get to the reception and spend fewer minutes before they get their goods.
Likewise, visitors to the cyber world can be thought of in the same way. From a standpoint, the time the visitors spend while waiting is what will define their waiting experience.
Online businesses can play with the human psychology to their advantage just like the case I have mentioned above. They will have a better chance to enhance the waiting experience of the users. Even so, no specific formula will yield a bearable waiting experience for all visitors. On the other hand, businesses must strive to reduce the length of the wait.
They can facilitate speedy delivery of content to their visitors by optimizing the speed of the page. They ought to do what they can during website design so that they can deliver a user experience that is of high quality, instant, and seamless.
Impact of Website performance on your Business success
The impact of performance on Sales
Your website’s performance is the user’s experience. There is tremendous power in page speed. It makes ones online shopping experience worth it. It will inspire and improve your sales figures which will consequently lead to the success of the online business.

Amazon knows how website failures can affect sales because it had experienced the repercussions. However, Amazon was able to resolve this problem before it affected their market shares. The results of delays in page load for online businesses will not always be the same as that of Amazon.
Usually, the customers have some expectations regarding their shopping experience. Hence websites that underperform sink a business’s bottom line while those with high performances grow their sales rapidly.
- 88% of internet users tend to prefer online businesses that have high performance and excellent user-friendly experiences.
- 50% users will exit a website that does not load within three seconds.
- 79% of customers will not revisit a site that is underperforming unless it is Google or Amazon.
- 46% of the customers that were not satisfied will have a negative impression that lasts forever.
- 44% of them will share their stories of dissatisfaction with the whole world.
These numbers actually impact your sales!
It will go past the cyber world to your physical location as around 87% of the customers you have will shop online as well as at your physical retail stores.
For any business, whether you are offering products or services, the quality of your product will make the most significant impact on your customers. However, to the internet world, for you o convert visitors to paying clients, a positive customer impression is a must. At this juncture, website performance parameters will play vital roles.
It includes page speed that is ultra-fast and speedy check-out processes. Giving your customers an excellent psychological impression is what will ultimately boost sales and encourage customer loyalty.
The performance will affect conversion
Conversion is a crucial and influential internet metric for all online businesses. The rate of conversion depends primarily on a website KPIs. It gives online retail platforms an upper hand against their competitors.
The internet world we work with today, traditional marketing campaigns alone will not suffice for getting higher conversion rates. You will need to improve the user experience by improving the page speed and make the website more responsive.
Let us take the example of Obama’s 2011 presidential elections campaign. Obama implemented a speed optimization, which reduced the load time from 5 seconds to 2 seconds. Because of this, they were able to raise an extra $34 million for the campaigns. This was a 14% increase in donations. Impressive, right?
For customers to visit your brick-and-mortar store, you will need to put in a lot of efforts. You will need to plan for your marketing and advertising campaigns thoroughly. Once you get them to come to the store, they will only leave after they purchase what you are selling.
For the cyber world, it takes fewer efforts to get the customers to come to your online retail. Typically, the internet community does not mind clicking on a few web pages they have never been to before. With search engine optimization and social media, you are half-way there.
Just as easy it is for them to visit, so is equally as easy for them to leave. If what they are looking for is not available in a few seconds, they will exit the page. They will still make a few wayward clicks and be out of the page equally as fast.
The user experience, which is website performance and its responsiveness, will ultimately impact conversion rates. E-commerce revolves around customer satisfaction and reaching prospects with relevant information, products, and services at the perfect time. None of this is possible if the page speed is not faster than the speed of users abandoning the site due to performance.
Impact of performance on user engagement
Statistics about user engagement contributes to websites analytics in creating excellent strategies that will amplify the online sales. Online businesses that are deeply rooted in the online market space know and comprehend the vitality of website performance. They also understand the tools that analyze and predict best business actions to take about the speed and revenue.
Execute Effective Marketing Automation Workflows Now
Businesses know that their online success is inseparable from improved user engagement information and highly responsive and fast loading pages. User engagement profoundly connects to the limitations of a user to store short-term memories for more than a few seconds. It is also connected to human desires to feel in control over the machine at all time.
Those websites that relatively underperform has a load time that is beyond human limitations. If there is a failure to process the request of the user- he feels ignored. The user also perceives incompetence in delivering the response they desire with accuracy and efficiency.
However, those websites that perform relatively high, will impact three factors that influence the user engagement. They are feelings, user integration, and their mental state. This impact creates a connection between the user’s emotions, cognitive features, and behaviors. This will help the visitor connect with the website.
Businesses can harness significant benefits from this connection. They can exploit characters of user engagement. They include focused attention, trust, and motivation. From there, they will get visitor conversions, repeat customers, and brand ambassadors. The business will be able to generate leads across social media and beyond the internet world.
Impact of performance on OpEx and revenue
Investing in the optimization of websites will add value to the CapEx. The returns of this practice will be seen in the revenue that will start rising as the operational cost keeps going lower. The hardware investments will also witness a reduction.
Shopzilla is a giant in E-commerce, and it reduced its load time from seven seconds to two seconds. It resulted in a 50% reduction in their operational budget. Because they improved the performance of website design, the company was able to use the same hardware resources to process the website with the same amount of requests efficiently.
With the optimization, the responsiveness of the website was increased, and the revenue went up by 12%. The website was able to accommodate the increasing traffic without needing other investments.
Improving the website, KPI also yields better AdWords Quality Score. This, in turn, reduces the Cost per Click (CPC). All website that has an excellent quality score and page speed can spend the advertisement budget smartly. Therefore, they will maximize their reach and attract more customers without needing extra OpEx.
A slow speed will minimize the utilization of resources. Bing investigated how website performance affects their revenue. They realized that delaying to deliver search query with two seconds lead to a revenue loss of 4.3% for every user.
The behavior of the customer will not change drastically even after one removes delays. To provide search results faster, Google removed 0.4 seconds of delay. Even so, the searchers by users were still 0.2% less even when the page was working excellently.
When you put more effort into optimizing the website’s performance, the CapEx will stretch temporarily. Even so, the tradeoff will justify the means. You will enjoy a higher bottom lines, an increase in the revenue stream, and little OpEx.
The impact of performance on usability
A website with a steep learning curve has better success rates in customer lock-in. For internet users, the time they take to learn how to use an alternative site is a significant switching cost. Use this mechanism to hook them on an online service that high-performing websites are offering.
Website usability and customer loyalty depend on the website KPIs. They include page speed, page load time, and the responsiveness of the site to user requests. In a theoretical model of speed optimization, the three mentioned elements are taken into consideration. Characteristics such as site trust, the interactivity of the website, and the relevance of the information are taken to be subsets of the usability of the website by the customers.
In the same way, web crawlers and search engines will measure the performance of a website. They look at its page speed, navigability, user experience, and its responsiveness. All these factors are considered as search engine optimization’s subset that affects rankings.
These are some of the user’s expectations that will impact usability
- Ease of operation, navigation, and understanding.
- Direct delivery of vital information and the controls the user wants.
- Excellent accessibility across all kinds of device form factors. These are machines, geographical locations, operating systems, and browsers.
- Delivery of high-quality information that is credible, and legitimate. The products and services delivery should be with minimal clicks and browser request.
You need to fulfill all these requirements to have excellent website performance, usability, and loyalty from customers. All these are vital elements that are part of a single system, which works a channel of success for the online business.
Mobile websites with Speed optimization overshadows Desktop
Mobile is the future. Adopting mobile devices is a practice that is increasing at an incredible pace. The reason is that mobile is about to encompass the entire human race. By 2022, it is predicted that there will be 6.64 billion subscriptions to smartphones. This growing practice of mobile adoption is disturbing online businesses. These are probably the businesses that are not adopting mobile internet marketing.
To enjoy success in the business, online businesses need to adopt a mobile-first approach. This helps to reach millions of mobile subscribers. Those organizations that aim to reach this massive mobile population, will get unimaginable awards very soon.
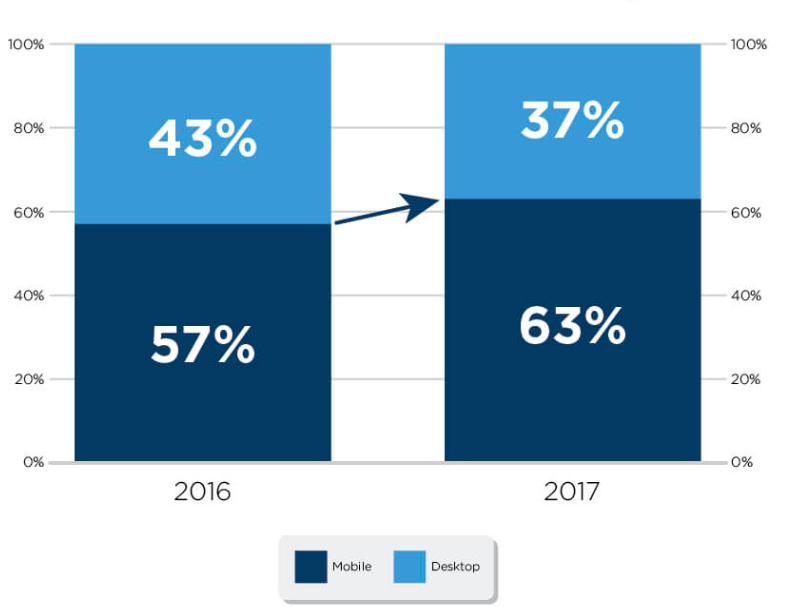
Desktop internet marketing is already outdated. You can google terms like “post PC” or “desktop machines’ death.” You will see incredible results all of which show you there is no future for businesses that are solely dependent on desktop internet users. According to the reports from Stone Temple, the total visits from a desktop came down from 43% to 37% in one year’s span, while mobile visits went up from 57% to 63% in the same timeline.

Image source: Stone Temple
Businesses can still make changes as it is never too late. They need to hurry up and adopt a mobile-first strategy that is currently booming. Even so, this strategy will not work for a forward-looking online business without some efforts.
Business should not follow the strategy of going mobile-friendly and miss vital steps. When they do, they fail to reach millions of mobile users. The gap that occurs as a result of unresponsive and underperforming mobile websites.
Mobile vs. desktop – Why it matters?
It matters because everyone has a mobile. There is a mobile space in the market, and it is very competitive. In 2014, the competition was so intense that the CEO of Yahoo called it the ‘tipping point’ for the internet. We live every day proving this title right. Reach and Traffic data from Statista showed that in Q1 2021, mobile devices accounted for 54.8% of global website traffic, constantly hovering around the 50% mark since early 2017.
Below are a few statistics that you need to know.
- 87% of U.S citizens are mobile device owners.
- Out of these, 45% have smartphones.
- 90% of this number goes to the internet through their mobile.
- 74% of them exit a website that takes more than five seconds to load.
From the standpoint of website design, Focus on treating mobile and desktop as two separate entities. If not, you will compromise the user experience of mobile users. They will be trying to access desktop versions of websites on their mobile devices. This will affect the page load time, usability, and functionality. When these core elements of mobile websites are compromised, online businesses will face a lot of negative implications. Below I have listed some of them.
- Minimum mobile purchases: The attention span and patience levels for mobile users are shorter in comparison to desktop users.
- Loses competition: A study of more than a thousand U.S adults that use smartphones was conducted. 75% of this number stated that they prefer a mobile e-commerce website that delivers an excellent mobile user experience.
- The brand loses value: Users will not engage with a website that has a poorly designed mobile website. Poor website design is one that shrinks the HTML of a desktop website. This website will require that mobile users keep zooming in and out to navigate the web pages. This is a nuisance.
Such practices nullify the purpose of reaching out to mobile users through the mobile internet. We should have four primary goals, and they are as follows.
- Expand the customer base
- Use the mobile internet as a new option for advertisement
- Offer high-quality services that are user-convenient
- Adopt mobile web productively for better business development
Desktop and mobile will always have different technology resources, form factor, and user interface. All these important factors govern the implementation of optimization of websites. Therefore, it is essential to optimize mobile websites differently to have excellent mobile website performance. If not, numerous website KPIs will degrade. This will have a negative impact on the mobile user experience.
Mobile technologies have given users many abilities as they can search the web on the go. Because of this, they are more hunger to feel in control. This makes them have user expectations that are only applicable for desktop use. Because of a shorter concentration span for mobile users, you have to deliver the content in two seconds. This is what brings in the difference as to whether or not you will win the customer’s loyalty. It will also determine if you will have long-lasting business relationships with your mobile internet users.
High-performance mobile website and the competitive space of high conversion
Because of the ability to make e-commerce purchases on a mobile device, a business enjoys high internet traffic. Therefore, every business must prioritize high-performing mobile websites. Studies show that e-commerce websites risk losing millions of mobile shoppers who have potential aggregate revenue per conversion at around an average of 80%. This is in comparison to the same number of online desktop shoppers.
Small online businesses that operate on mobile websites with poor performance have a conversion rate of 0.6%. Their desktop counterparts in the same size segment have a conversion rate of 1.6%.
Those who use tablets will typically spend 20% more than those that use the desktop will. When businesses capture this audience as they penetrate mobile internet marketing, they get more revenue. In due time, the mobile audience will replace desktop users.
There is a demand to satisfy mobile users. This demand will keep rising. Optimization of mobile websites for search engines is a trade on its own. The same is true for mobile website speed optimization, and it includes the following.
- High page sped
- Lower load times for pages
- Delivery of information-packed content efficiently
- Excellent download speed
- Optimal format for the site
- Ease of navigation and usability
When these issues are handled, micro-sites will be able to compete with their larger competitors and enjoy up to a 1.2% rate of conversion. Businesses will also enjoy more than 80% revenue per conversion.
Be the first to get to the finish line and stand tall on the podium
Fortune 100 companies have a page load time of five seconds. They are two seconds ahead of the average standard, which is seven seconds.
However, when it comes to e-commerce merchants, five seconds is long enough to cause your visitors to seek an alternative that is faster. For retail, some websites load in less than one second; the time that Google takes. However, this speed is associated with only 16 of the 100 retailers with multiple channels. They enjoy the benefits of instantaneous mobile websites. These companies bring in multi-billion dollar revenue figures from their mobile customers.
Google suggests some changes. The changes are in the designing of mobile websites to render the web pages on mobile screens within a second. It will help you even without being a Fortune 100 company or among the top 100 retailers.
We also have a couple of best practices that the World Wide Web Consortium (W3C) provides. It is for uber-geeks who are taking all matters concerning mobile web development into their hands.
Business owners who are outsourcing professionals to help design responsive and optimized mobile websites should seek improvements in these three places as they are a vital part of the anatomy of mobile sites
- Fluid Grids
- Image flexibility
- Queries for media
The design should focus on the following elements
- Master heads
- The image gallery
- Description of the product
- Auxiliary information
- Footer
Customers will always value websites that respond quickly with low load times. There is a frenzy that keeps growing about mobile technology and innovation. It is the over-reliance on mobile devices that is increasing. Top online retailers know that they have to deliver content to mobile users from web servers and it needs to be done efficiently. This calls for designing mobile websites thoroughly so that you can get this right. These mobile websites help the customers to make quick decisions with sufficient knowledge.
Mobile devices and desktops or laptops are all critical for sourcing information. Even so, 42% of internet users prefer mobile while 43% prefers PC or laptops. Despite this, the convenience one enjoys when accessing the web with their mobile is increasing mobile internet and growing businesses.
If you are second-guessing this, reconsider the success and opportunities that only come with mobile websites that are dedicated and speed optimized.
Mistakes that kill the Performance of your Website
Online marketplaces are not for the weak. It is a highly competitive place where only smart people survive. It is a battleground, and there are human factors that play very significant roles. These factors are errors in decisions, blunders, and ignorance. They affect the outcome of any online business in the competition.
With this in mind, it is impossible to imagine how online businesses and webmasters who are in charge of maintaining high performance overlook some things. They ignore elements that are crucial and have the potential to cripple the load time of a site.
The competition to be a successful online business is very intense. Everyone is fighting for customer attention. But the winner is the one that delivers content to the user with efficiency and accuracy despite the company’s size and excellent past. Common mistakes will kill a website’s performance, and it will determine the results of business in competition.
For websites, we have a gap of death. This is the interval between 2 seconds of load time, which is expected, and the average load time that is 5 seconds. This gap tends to increase and decrease because of website optimization tactics and business decisions that people ignore. Many people think that website speed optimization comes after the website development is complete. No! It takes place in every development stage.
There are some final tweaks that one can implement and speed optimization add-ons. They improve the speed of the page and can lower the load time to the level of the gap of death. However, within this performance zone, the rate of conversion goes down by 7%. This is because of every delay as users expect 2 seconds of load time.
There are website owners who are skeptical about speed optimization tactics. Such people can avoid the following deadly mistakes. They will be able to enhance their website performance.
Using web hosting services that are mediocre
You may never recover from the mistake of using mediocre services. There were more than 1.3 billion websites online in 2018. This means that the web hosting space is very crowded. There are many hosting options. They are pushing businesses and individuals to join the internet world. There is an increasing demand for web hosting services that are pocket-friendly. This has led to a rise of hosting provider who will compromise on quality for market shares and give the people what they want.
There are tons of mediocre web hosts that are selling cheap services to maximize profitability. They are hosting thousands of websites on single instances of over-crowded Apache stacks. Having your e-commerce website on a single server stack that is not optimized will harm your site. There are always uncontrollable spikes in traffic, multimedia content, and website files that are too large.
Some web hosting and development companies think that since everyone has broadband these days, it can compensate for their speed concerns. This only affects online businesses by damaging their reputation and their brand. They also make financial losses. Having an attractive website performance is crucial. Typically, websites that take more than three seconds to load will lose 40% of the traffic. Also, 79% of the customers who are not satisfied do not return to sites that are slow.
This shows us that it is better to invest money and time searching for the highest quality web hosting services. They will help you maintain a top-performing website. In turn, you will attract more revenue streams and capture visitors’ attention with ease.
Alternatively, you can opt for one of the free trial hosts which let you try out their service before you buy
Beware of bandwidth thieves
Speed optimization is a practice that is here to stay. It only evolves. It goes beyond getting the best web hosting services in the world. Some businesses make decisions that aim to increase the revenue. They alter the design of the website and its features. This practice affects the performance of the site. It steals significant chunks from the individual visitor’s bandwidth since every visitor has an allotted bandwidth.
Having a lot of widgets or plugins
Having extra features and functionality is a pleasant thing for website owners and developers alike. Widgets and plugins will help one make changes to their websites with minimal burden on the performance of the website. In as much as the widget may be small like the Google+ button box, it can burden the performance. This may decrease the page load time by two seconds sometimes.
The Facebook ‘like’ box is yet another culprit that reduces the load time. It adds 40+ HTTP requests, and it adds 700KB on the weight of the page.
Keep your add-ons to a bare minimum. This is crucial because it will help maintain maximum website performance. Plugins that you install tend to compete to deliver quick responses to the browser request. Thus, they tend to drain the bandwidth.
Always go for the quality and functionality of plugins rather than the number. Plugins that query large data streams for performing operations that are complex should do so off-the server. They should not perform these operations in environments that host websites like WordPress.
The high number of Ads and external services
It is always tempting to sell out some space for third-party advertisers. Nevertheless, resist the temptation because it will degrade your website’s performance. When there are too many ads or ads that load slowly, you will have higher bounce rates. This will affect your online marketability. You will lose so much money because of bounces. It does not compare to what you make by giving out advertising space.
External services result in two problems. They are – sheer volume and the long wait.
If your website has numerous external services, you must wait until they all load. You have to wait for their information for each page load. The higher the calls, the longer you will wait. The higher the load on your server, the faster you will encounter the second problem.
There are cases where the page load has to wait until there is a completion of data transfer between the two sites. Whenever there is a service call in the headers, and there is an interruption, your page will not load.
Studies show that what you budget for generating revenue using a banner advertisement is close to 33% of additional delay. When you have intrusive popup ads, you will further cause your visitors to depart from the site quickly. Affiliate code, in as much as they a few lines of script take up space in the hosting environment. For their delivery to the end-user, they will need extra processing cycles.
Many online businesses depend on advertisements since it is their primary source of income. When they have an optimized website advertisement model, the revenue they generate is even more prominent. It helps reduce the latency cost and delays in page load.
Design themes that are bloated and multimedia that is incompatible
Online traffic improves when there are numerous tempting website design themes and multimedia content. Even so, this is only possible if the content reaches the impatient visitors quick enough. Typically, images and videos (larger pixels, and file sizes) that are of high quality will always take longer to download onto the requesting servers. This does not compare to the speed of low quality and light graphics, which barely captures visitor’s attention.
Even so, remember your sales and conversion rate will not always go up because of content that is rich in graphics. This is very true for e-commerce websites, which need fast-loading content. This includes their product images and videos that describe the product. It is not always about aesthetic beauty.
Compatibility issues can affect the performance of multimedia content and applications on different browsers and at a different geographical location. To find out these issues, use a domain scanner or other similar tools.
Let us consider Google Chrome and Shockwave Flash as our examples. These two do not know how to play nice. In the same way, government restrictions can negatively affect the delivery of content to local visitors.
Websites that have multimedia content that is non-functional will take excess client-server communication cycles before they react to the requesting browser. This hurts the performance of the website eventually. The website owner needs to ensure there is a streamline in serviceability across all browser platforms, device form factors, and geographic locations. There are always changes in government policies and browser compatibility over time. The website owner should ensure all is well.
Media content that loads faster and is fully functional is vital for e-commerce merchants to retain website visitors. Every second your page load takes longer, your visitors will be frustrated, and they will abandon the website. Slowness leads to a 7% loss in the rate of conversion, an 11% decrease in page views, and a 16% decrease in customer satisfaction.
More codes – sign up forms and analytics
Website core files typically contain some sign-up forms and analytics codes. However, when there are a lot of single-line codes, they will take up some space on the website back-end. The web content assets and plugins that have a more extended code will ultimately start competing for the minimum memory space in short cycle processes.
Because of this, non-linearity will set in. Each component will begin to perform weirdly, and they will consume more processing cycle than before.
From an end-user perspective, excessive services are not necessary and are considered to be secondary to the actual content a website portrays. Numerous sites have over 80 assets. They include images, plugins, add-ons, and other media content. Not all of these are delivered to the browser that sends requests according to the preference of the user.
There is always an additional expense in making a website rich in media. When end-user requests information and it delays, all the investments backfire. This is because the sign-up forms, analytics code, and unnecessary content that add to the website’s weight hinder the report.
Mobile mistakes and misguides in redirects
By 2023, Mobile users are projected to exceed more than 6.64 billion. By this time, 83% of internet users will be using their mobile devices for internet access. In 2021, 79% of e-commerce was from mobile devices. This percentage keeps increasing with the ever-growing number of Smartphone users.
There is a competition to grab the attention of mobile users. We credit this to the fact that mobile websites load slowly and thus have lower visitor numbers. As it stands, we have 60% of mobile users who expect nothing more than three seconds of mobile website load time. If the site takes longer than five seconds, an average of about three to four people will abandon it. This reaction is extreme. On average mobile websites, take longer to load something between six and ten seconds.
Typically, too much delay on mobile page load is because of having unoptimized websites. There are also those that are not well designed for a mobile device interface. There are those websites that are Smartphone-optimized. Even so, mobile users do not always get redirects to the mobile-versions of the desktop website they request from mobile browsers.
Typically, redirects are instructions. They send a user who is seeking a specific website URL to another one that has the exact information that the user wants. Redirects are highly useful for mobile users who are looking for desktop versions of particular website pages.
Therefore, the mapping to the equivalent mobile-version must be excellent to achieve superior mobile website experience. If the mapping is inaccurate, the user will have to switch between unwanted files before they get the correct one. This leads to delays in information loading that the user wanted.
Website owners are the ones responsible for letting the competitive advantage slip through their fingers. Any time redirects lead a user to an irrelevant desktop version; they lose the visitor. Because of bad redirects, they do not deliver mobile solutions that are speed-optimized to the visitor.
Websites without speed optimization for mobile devices struggle with everyday issues that affect mobile user experience. The problems arise from inaccurate redirects, videos that do not play, too many images and graphics, cross-links that are not necessary, and irrelevant assets. All these degrade the performance of the website and consequently lead to higher bounce rates.
- 10% of delays are because of HTML response to the requests from the browser.
- 90% is from page rendering, HTML parsing, code scripts execution, and retrieval of embedded assets.
Website performance revamping using optimization tools and tweaking of scripts can reduce the load time. Even so, they may be as effective as optimizing the website while building it from scratch. Also, the latter serves as a marketing strategy, a business decision, and awareness. It helps you avoid most common mistakes that will kill website speed and consequently damage your business.
Testing your Website Speed and identifying Performance Barriers
Web traffic and search engine ranking will not suffice as metrics for website performance. Yes, they are essential but not enough. None of them indicates a successful online business in comparison to conversion rate and sales figures. An e-commerce website that has close to zero bounce rates, 15% rate of conversion and 10,000 website visitors are doing well.
Even if the search engine rankings are not significant. This is as compared to a website that ranks excellently, has 100,000 unique visitors, and has a 0.01% rate of conversion.
Discussions about the optimization of conversion rates can go on forever. Implementing the best practices on an ‘old-fashion’ website will require a lot of investments, effort, and careful execution. Even so, it will take ages before you witness any noticeable results in conversion rate.
One needs to do a lot to convince the internet world to purchase online products. It is more than having passive strategies that aim to enhance the marketability. All businesses that pay attention to improving the performance of their websites enjoy the benefits. They get immediate results as they get higher rates of conversion and an increasing sales.
Page speed is crucial for improving marketability. It helps to improve website user experience for impatient customers by keeping them engaged and satisfied. O’Reilly made a publication of a report. The report states that improving website end-user experience by reducing the load time boosts sales and conversion rates tremendously. The statistics are as follows.
- The Page load time improvement to 7 seconds from 15 seconds leads to over 3% increase in conversion per second.
- Page load time improvement to 5 seconds from 7 seconds leads to over 2% increase in conversion rate in a second.
- Load time improvement to 2 seconds from 4 seconds results in over 1% increase in conversion rate in a second.
This statistics shows us how page speed has a significant impact on business success in the online market. It may seem complicated to get rid of the extra load time from websites that load slowly. Except this is relatively easy if you implement the speed optimization strategy correctly. It becomes hard when the performances gridlocks are not known are complex, or they are too diverse.
As you pursue speed optimization for websites, begin with identifying the front-end issues that are critical. They are most visible when carrying out standard testing processes for website performance.
Steve Sounders, Engineer at Google, says
80%-90% of the response time for the end user is spent on the front-end.
What should you test?
Exploring the factors that lead to page speed bumps is essential. Even so, you have to start by understanding the behavior of critical website indicators of speed performance. They will help you identify the speed performance loopholes.
1. The initial speed of the page
It is possible for one to download website content in milliseconds after one sends a browser request. Even so, it requires you to revamp and optimize the speed of slower websites thoroughly. Visitors to a website only seek the relevant content information about a specific product as web pages portray. When there are complementary graphics and more website features, the page rendering time rises beyond the normal.
When a website owner maintains their initial speed levels high, they will be able to engage the visitors.
This is regardless of the fact that web content that has bulky graphics may take longer to render fully. When monitoring the high initial speed of a page, you can track parameters like Time to First Byte (TTFB) or perform a ping requests from web site servers. Through this, you can give a precise description of initial page load times and the statistics about page speed. If load time and load speed are taking too long, you need to work on this. Work on the back-end in the form of server-side and optimize the core of the website.
2. Load time for a full page
Always monitor the time taken to render an entire page content onto the requesting server. This is a vital part of testing the website experience of end-users. When you know this, you will make excellent IT decisions in deploying and optimizing hardware infrastructure for maximization of website performance.
Monitor this performance indicator more often. It will enable you to know the performance of the website when there are the size and content scaling. By knowing this, webmasters can comfortably cache static content in different places such as a content delivery network (CDN).
They can do this as they maintain dedicated back-end servers to deliver dynamically-loaded content with efficiency.
3. Geographic performance
Online businesses always enjoy the ever-increasing global market reach. However, this reach never comes with smoothness. It may not be efficient throughout the world because of factors that interfere with the communication between clients and servers. Website performance around the globe suffers from influences from government policies, bandwidth issues, and technology limitations.
Therefore, website owners need to perform website speed and availability tests for different locations. This will help in determining the performance results of the website globally and its impact on global business reach.
4. Load tolerance
When there are fluctuations in website traffic, the website performance tends to vary. Those hosting servers that handle the average load at peak performance will lose their load speed when there are too many loads. Always perform stress tests, ramp tests, load tests, and other performance tests always.
It will show you a precise picture of the web traffic quantity that the website can handle before its speed goes low or it crumbles down. Compare the results you will get with actual usage patterns of the website. From here you will know if you need to upgrade your hardware to be able to handle excessive loads.
5. CPU load of the web server
There are shared hosting providers who use a single Apache server to host thousands of websites. Such hosting providers will negatively impact the speed of a site even if the code is clean and is speed optimized. These servers will not be able to offer high-performance.
During peak loads, the performance issues tend to be more intense. It is because there is insufficient server compute power and it fails to process the download requests from users. By monitoring the server CPU load, hosting companies and IT stuff that runs locally hosted websites can know a lot. They will identify the capabilities of the backend to handle web traffic deluge that is spontaneous.
6. The performance of the website’s database
The maintenance of dynamic content that comes from the back-end database by sites needs excellent database performance. There have to be mechanisms in place that can detect inaccurate data transmission and raise the alarm. Watch out for free disk space on servers that host websites locally. This will help to avoid errors and loss of data which can lead to broken links. This will ultimately lower the performance of the site.
How to perform the test?
There are so many website performance testing services. Some are free, and some are premium services. You can use these readily available services to test the speed of your website and generate solutions that are specific to your problem. The answers you get will cover all performance loopholes that limit your speed.
There is also page speed testing tools that top search engines like Google and Yahoo provide. Also, Pingdom and GTMetrix provide these tools, and they are website monitoring specialists. These four will give you the broadest insights into website performance indicators without any charges. They also give scores and offer suggestions to websites owners who are not technologically savvy.
Below are a few insightful guides that you can use to start.
How does the test tools works?
There are tools that browsers use to load websites and replicate the user experience of end-user who is across disparate geographical places. The gridlocks of performance are under close observation across numerous web page elements. They include the size of the file, the load time, the response time, and requests regarding different website parts like JavaScript, CSS files, HTML, and images.
These tools will yield results that come from some rules put in place for web page performance and user priority. These rules include resource caching, speed for data download and upload, client-server round-trip time, and other regulations that impact speed which affects end-user website experience.
They also give suggestions on ways to improve the page speed that comes about by implementing the rules for performance optimization. For instance, if you serve images without being compressed, the tools will recommend that you put in place numerous measures to compress the file. These are some issues that go without one noticing them. It can be because of ignorance or human error.
These reasons can be impossible to eliminate them entirely. Even so, page speed monitoring tools will empower the website owners so that they can identify performance issues. From there, they can take the necessary steps to eliminate them.
Tutorial for testing your website
Let us take an example of a test using the testing tool from Pingdom website. For your site, you can head over to their site and conduct the test across different locations. There are some options provided on the site. Compare the results that you will get to see which geographical areas are better than others. The test is straightforward; type in your website and click the ‘test now’ button.
When you run the test, you will get a summary of the site. It will show you the performance grade, the load time, the page size, and the number of requests the website has.
There is also a performance insight section of the test tool. It is essential and useful. It has its basis on the Google PageSpeed Insight rules. By improving on these, your load time will reduce tremendously.
The tool will list all the files that users download over time. It will sort them according to the load order, load time, the size, and the URL or time.
With this tool, you will know the best action to take for speed optimization.
Which tool should you pick?
We have different tools like Google Page Speed Insight, Pingdom, GTMetrix, and so on. They all identify various issues, test multiple parameters and indicators of performance differently, from various browsers and geographical locations. Therefore, the results will vary. No one tool will identify every performance gridlock in the design of the website. Even so, I advise that you pick either of the tools and stick with it. You will be able to monitor your improvements over time.
Website owners who like to go the extra mile can use different tools to analyze their website design elements. When one compares the different results, they will have more profound insight. They will make sound decisions and create thorough speed optimization tactics.
Ways to Improve the Speed of the Website
It takes a lot of effort to create an outstanding website. All the leading online businesses use experiences that work for the industry all times, superior skills for web development and the top-notch web hosting services. That is why they have websites with incomparable performance figures and user experience. Sites that do not use these strategies as they start can use other strategies for speed optimization.
They can use DIY strategy for speed optimization which works almost as good as the first approach. They can help with speeding up the sites.
To get maximum results from speed optimization, one must make wise investments. They have to invest in the perfect website speed optimization solutions and services, website management and coding tricks. By making strategic decisions with this knowledge, you will get a website performance that is excellent. In turn, you will have outstanding online sales, leads, and conversion rates. You will be a great success eventually.
In the cyber world, optimization is a word that equals success. The cyberspace is in flux just like the real world. It is always undergoing continuous change and evolution. Survival in the cyberspace and the real world depends on how well the people can embrace the different resources and circumstances.
Website owners that compete for online business success also need to adopt the changes that come every time. There are varying market trends, a behavioral switch for the internet visitors, rapid advancement in technology, and varying standards for website performance as per search engine masters. Website owners need to embrace all these changes.
DIY Speed optimization
Website owners and webmasters maintain optimal results for their websites by improving and optimizing vital elements of the website design. These changes can make or break the speed of the website.
Optimization of images
It is common sense that larger files take more time to download than smaller files. The page download time (the page load time) depends on the quantity of the content assets that the requesting server has to download from the hosting server. The higher the quality and bulkiness of an image, the bigger the page size. The page size will consequently lead to lower download speed. Slow speed will irritate your visitors who are impatiently waiting for the page to load.
HTTP archive shows that as of December 2017, on average, 66% of the weight of a web page was from images. Below are a few best practices for image optimization. They go a long way to speed up the web page.
The format your use: JPGs is the best option, and it requires no modifications to the image before you upload it. It takes minimal processing and alterations before there is a degradation of the image quality. Images that have icons, illustrations, logos, signs, and texts will work best with PNG format. Small and less complicated images will work well with GIFs. Do not use BMPs or TIFFs.
An appropriate size: Always match the dimensions (width) of the web page template. It will save bytes of image payload. Make use of browser resizing capabilities to make the image highly responsive. Set fixed width and instructions for auto-height.
Image compression: Compression needs that you strike a perfect balance between size and quality. 60-70% compression of JPGs gives an excellent balance. You can leverage online image compressor tools such as TinyImage. Retina screens will call for you to increase the size by 150-200% for JPGs. Depending on the dimension requirements; you can compress it by 30-40%.
Use fewer images: The number of images you use has to be on the minimum.
Solutions for WordPress
There are some image optimization plugins that you can leverage. They include Imagify, ShortPixel Image, Optimizer, Optimus WordPress Image Optimizer, WP Smush, TinyPNG, and EWWW Image Optimizer Cloud. There are those that externally compress and optimize the images. They are better since they do not add to the site’s load.
CSS code and delivery optimization
It seems as though it was yesterday when 30KB was an ideal size for a web page. Images, graphics, media content, and codes were a part of this size. But with the popularity of JavaScript and CSS, this size was shredded when it comes to delivering a robust website user experience.
Modern websites are coded in CSS. They are outstanding in downloading content to request browsers from the hosting servers. These websites are efficient and accurate. This shows us that it is not always about using smaller file sizes. Implement the following best practices to optimize your CSS delivery.
Coding in shorthand: Use fewer declarations and operators. This will help to shorten the codes. With fewer lines of codes, there will be fewer processing cycles. Thus, you will have quick and efficient delivery of content to requesting browsers.
Get rid of CSS hacks that are browser specific: There are browser specific hacks that are complex. They add extra weight to the CSS script file yet CSS codes that are speed-optimized are light.
Minify CSS: Load your CSS code inside the head and the JavaScript in the body. If not, it will prevent the immediate displaying of CSS content by the browser after the download is complete.
Best practices for CSS delivery
- Avoid @import call
- Eliminate CSS that is not in use
- Avoid CSS in HTML. For example H1 and DIV tags
- Put to use inline small CSS
WordPress solutions
You can use tools such as Autoptimize, WP Rocket, Cache Enabler, Cloudflare CDN, and W3 Total Cache or you can opt for a managed WordPress hosting that offers all these services.
Minification – JavaScript, CSS, HTML
Speed optimization does not revolve around reducing the page size only. Focusing on reducing the number of requests between the client and server in website content delivery is vital for speed optimization. Webmasters can make this a reality by minimizing the faults with CSS, HTML, and JavaScript requests.
Even so, because of HTTP/2 improvements, the requests numbers are not so important like in the past times. To make this digestible, optimize, minify, and squish all code lines that are unnecessary and compressible.
For inline JavaScripts and external files that are not cached, minification is essential. As per Google’s recommendations, minify JavaScript files that are more than 4096 bytes in size. Also, shave off at least 25 bytes so that you get a noticeable difference in load time.
You can employ a more rigorous approach to designing a website that is speed optimized.
Eliminate all the unnecessary bytes from the code lines. Utilize the available coding space; delete any extra spaces, indentation, and spaces between lines. This will help improve the readability of the code. It will also reduce the size of the website core and front-end files. The websites that did not incorporate these practices from the beginning can combine multiple server requests into one. This will shed off some load time and increase speed.
Take care not to implement extreme HTML minification. This can cause the website code to lose fidelity. User agents will take an extra memory cycle and CPU power while trying to figure out the resource that is missing and is necessary for parsing HTML files. During the minification process, keep watch of the way the page load performance is affected. By doing so, you will only identify and delete the unnecessary codes and space.
There are various benefits that you get from the minification process of CSS, HTML, and JavaScript. You will reduce the network latency, minimize the HTML requests, better compression, and fast- download, and execution browser. Eventually, your page speed will increase, and you will get better scores from measuring tools.
Use a few plugins
Using more plugins for better website functionality will cost you. Your website performance will go lower. It is unfortunate that many webmasters pursue website attractiveness by utilizing a myriad of plugins. They add unnecessary features like Gravatar, website stats, profile tools, and font tool. There are those that use up to 10 separate plugins to integrate social media.
The only advantage here is that they escape manual coding.
A lot of famous websites have up to 80 plugins. As long as the plugins are well developed and avoid complex actions and expensive server processing, the number ceases to be a concern.
There are four guiding factors for selecting superior plugins
- Ability to perform complex operations
- Capability to load a lot of content asset and scripts
- Ability to increases database queries to each page request
- Capability to perform the request to APIs that are external
If the plugin can do all these, then search for another plugin!
How many plugins are too many?
There is no specific answer to this question because each website and plugin has different limitation. However, numerous WordPress experts recommend that you use fewer plugins. But when you look at some of the best-performing sites, you will realize that they have over 80plugins. Everything runs excellently until they install a poor quality plugin, such a plugin can add half a second to the load time and change everything.
In the same way, instead of using one plugin to carry out all complex tasks on the website, it is wiser to have ten high-quality plugins. But when using high-quality plugins from top-notch developers like Yoast WordPress SEO Plugin and All in One SEO Pack, you are set.
WordPress solutions
You can use the following tools to keep an eye on the performance of WordPress plugins
- Plugin Inspector
- WordPress Inspector
Limit or disable WordPress revisions
WordPress offers revision management, and it is an excellent feature. The CMS will keep track of all created content on the CMS. It will avail it for future changes. As a result, the server will incur unnecessary processing because of the extra database entries, and it is not relevant.
Control the number of revisions that CMS stores and relieve the website core from the unnecessary burden. To limit or disable revisions, write the following code snippets in the wp-config.php file.
Disabling revisions:
Write this – define(‘WP_POST_REVISIONS,’ false);
Limiting revisions:
Writer – define(‘WP_POST_REVISIONS,’ 10); // limited to 10 revisions
Optimizing databases
WordPress CMS will store posts, comments, pages, and other textual and data that is encrypted in one database. It stores the images and videos in the ‘wp_content’ folder. The database can get congested over time with useless content, post revisions, and garbage data.
The garbage data include:
- Comments that are in the spam queue
- Comments that are not approved
- Post Revisions
- Posts and pages in the trash
In database optimization, one gets rid of the garbage data and unwanted content that clutter the databases. They shrink their size so that web hosting servers can have an easy time getting the content of the user’s request. The hosting servers will also be able to deliver the content with efficiency and minimum processing cycle. Using InnoDB for MySQL database rather than MyISAM is also a wise decision.
Many people overlook wp_options table when looking at WordPress and database performance. This is very common with older and larger sites. Neglecting these aspects can contribute to slow query times on the site because of the autoloaded data that third-party plugins and themes leave behind.
WordPress solutions
- Limit, disable and delete post revisions
- Purge the trash automatically. Write the following code in the wp_config.php file,
Write “define(‘EMPTY_TRASH_DAYS’, 10 );”
The number of days before automatic deletion of garbage data is 10 . You can change it as you wish.
Compression
Google says that every day, the cyber world sees 99 years of wasted human years because of web content that is not compressed. Many latest web browsers have the capabilities to compress content. Even so, not all of these websites shrink the content before delivery.
Therefore, the visitors to these websites will experience slow web page interactions. There are a few core reasons for this unfavorable yet unintentional website behavior. They include figuring of hosting servers, web proxies, old browsers, buggy browsers, and antivirus software. When the content is not compressed, the users suffer the consequences because the content will take a painfully long time to load.
A lot of problems arise from the communication between the client and the server in the HTML world. HTML files which make the most significant percentage of web content using many redundant code instances and others are all alike, yet they occur over and over again. Here are a few tactics that Google recommends to deliver content more efficiently.
- Minify Javascript, CSS, and HTML
- Ensure there is a consistency in CSS and HTML codes. Use the following techniques;
- Use consistent case (mostly lower case)
- You can use consistent quotes of HTML tag attributes
- Use the same order to specify HTML attributes
- Use the same rule to specify CSS key-value pairs (alphabetize them)
- Enable GZIP compression. It will identify similar strings and code instances and use shorter characters to replace them temporarily. The browser will decompress these files and restore them to their original shape.
Words of caution for you
- Do not GZIP images, PDF, and binary data that are compressed
- Only GZIP data with a size range of 150-1000 bytes. The compression speed has to be quicker than the load time of the content when uncompressed.
- Do not compress old browser’s content If you do not follow these recommendations, you will increase the file size and load time. There will be the overhead of compression and decompression.
WordPress solutions
- Use W3 Total Cache Plugin to enable GZIP compression
- Enable GZIP compression at Apache’s or Nginx’s server-level Cache.
Cache
A lot of developers seek after simple website design code. When the website code is easy to create, read, and maintain, the website development process becomes fast and smooth. You can ensure this by using available code functions more often. This will reduce the extensive coding for particular website functionality. When too many unnecessary loops and code lines are used, the speed of page rendering increases by a few milliseconds.
This millisecond will cause the page speed to fall below the average load time. Webmasters can focus on delivering cached copies of the content requested. This mitigates the need to render each request every time the server receives it repeatedly. Ultimately, the response time will reduce drastically.
Web cache involves storing copies of web content temporarily to meet requests from subsequent users from the cache. This happens only the specific conditions set are met. By caching, the number of client-server roundtrips in a bid to deliver website content to the requesting browser reduces. If the hosting service provider is not offering server-side caching, website owners can use the following add-ons and configurations.
- W3 Total Cache
- Cache Enabler
- WP Rocket
Other than static content that is cacheable, websites can also host dynamic content that has unique attributes that continuously change for every end-user.
It makes no sense to store cached copies of dynamic content that one cannot reuse. On the other hand, rendering content that is not cached is frustrating.
Fragment caching
This involves caching the smaller elements of dynamic content that are non-cacheable. Hosting servers always process PHP code and query MySQL databases to get the requested content every time a web page with static and dynamic content is loaded. These processes take time and resources, but one can avoid them by delivering the cache copy of output a user desires.
In fragment caching, some code blocks that remain unchanged are stored on different versions of the dynamic content. When the code runs and reaches the code block that was cached for a pre-specified time, the server will query and deliver the cached output of the code. This prevents the need for executing the same processes until the time limit reaches. By fragment caching, the website content will be cache-optimized. This will enhance the speed of the page. It is an excellent practice for e-commerce and membership-based websites because they handle highly dynamic content.
Content Delivery Networks (CDN)
CDN is an extension of cache optimization. It is designed to enhance the performance of websites significantly, and the target is web traffic that is globally dispersed. A network of servers that host copies of web pages caches make up CDNs. Depending on the geographical location of a user, when they request for this information, they will be directed to the nearest server in this network. There are traditional benefits of CDNs. They are a boost in performance, improved availability, and excellent page ranking. All these will lift the bottom line of the business.
Choose managed hosting
WordPress gave power to the citizens of the cyber world by giving them a weapon to create their blogs. Now, they can launch their products and services without having to invest heavily. Website owners leverage one of these four hosting services to ensure their websites are up and running.
- Free hosting: This is very popular among hobbyists.
- Shared hosting: It is prevalent with people who want to develop their online businesses but are on a tight budget.
- Dedicated/managed hosting: This is mostly for individuals and small to medium-sized firms that highly value their company and online presence.
- Collected hosting: This is common among large enterprises, government institutions, and organizations. They have in-house IT team that helps in monitoring and managing the websites.
For end-to-end website development and management services, managed hosting is the best option. It is cost-effective and productive. It is excellent for maintaining an extraordinarily high-performing website. This option has features that will impact page speed and website performance. They are:
- Performance optimization – it offers compression, server-side caching, minification of code, and so on.
- Optimization of cache.
- Constant updating of software.
- Optimization of content for high performance – image optimization, garbage data control, and more.
- Content Delivery Networks (CDN)
- Optimization for search engines.
- Compatibility of plugin and deployment for high performance.
- Optimization of the database.
- Testing of performance and monitoring.
- Lightweight servers that are speed-optimized.
- Configuration and maintenance of servers and websites to reduce client-server roundtrips.
- Use of latest versions of PHP and HHVM
Speed up WordPress with PHP7
Since the release of PHP 7, website performance has dramatically increased. PHP 7 is so big that it must be your priority among all the speed optimization techniques you have in place. Let us look at these benchmarks.
You can see how PHP 7 significantly improves the performance of websites. With PHP 7, a system can process twice as many requests in a second in comparison to PHP 5.6. We also decided to run our performance benchmarks, and we are impressed. Just like we see in the benchmarks above, PHP 7 also enhanced our performance. Our execution rate in a second went higher than usual.
Our verdict Always flows with the trend. There is an excellent performance gap between PHP 5.6 and PHP 7. Maximize the benefits that later versions of PHP offer you. There is so much to gain.
Conclusion
Website speed is crucial. You have made it to the end. It is a long read, but I know it is worth it. I know your mind is now awake to all possibilities that will take your business to a whole new level. Why wait? Start implementing these tips and you will never regret. If you like this article, do not be selfish. Share it with your friends. Be an angel that bears good news.
⭐ What is page speed?
Page speed is the total time taken to load a webpage, and there are multiple factors responsible for the loading of a page, including page filesize, site’s server, and image compression.
⭐ What is the acceptable website performance?
Google recommended two seconds as the accepted page load timing for eCommerce website.
⭐ How performance of website can affect the revenue?
Slow website speed reduces the conversion rate and ends up with multiple dissatisfied customers. Improvement in the speed brings double revenue with more customers.



